Cara Memberi Efek Pada Gambar Postingan di Blogger
Langkah :
4. Pastekan kode dibawah ini, dibawah pada kode diatas :
Read more
Langkah :
- Buka akun Blogger saya
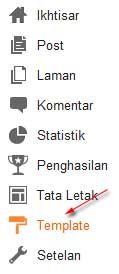
- Masuk ke Menu Template > edit HTML > Proceed > centang Expand Template Widget
- Cari kode pada Template Anda yang mirip seperti pada gambar dibawah ini :
.post-body
.post-body img{padding:6px;border:1px solid #BDBDBD;-moz-border-radius: 10px;border-radius: 10px;background:#FFF;-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);-goog-ms-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);}5. Save Template Anda dan check seluruh gambar postingan Anda.





































































































.jpg)




.jpg)


